ウェブサイト制作Recipro-seeds様

研修講師業のホームページのディレクションを担当しました。
- 担当範囲:
- コンセプト作成、ワイヤーフレーム、ライティング、デザイン指示、写真撮影指示、氷山イラスト作成
- 使用ツール:
- AdobeXD/AUN/Illustrator/Photoshop
- 制作期間:
- 2.5ヶ月


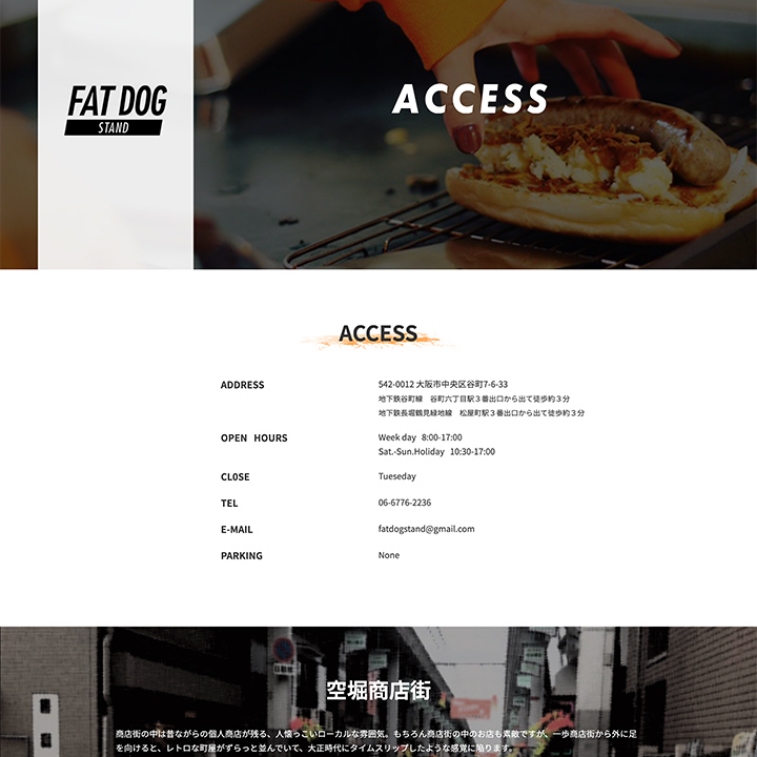
ABOUT
レシプロシーズ 様について
Recipro-seeds (レシプロシーズ )様は企業のOJTの指導やチームビルディングなどの研修を企画、実施する仕事をされています。
これまでは紹介をメインに仕事を獲得されてきましたが、クライアントとのミスマッチが多く、自分の提供価値や業務フローに理解・共感できる人と仕事ができる環境を整備したいという目的でウェブサイト製作の依頼を受けました。
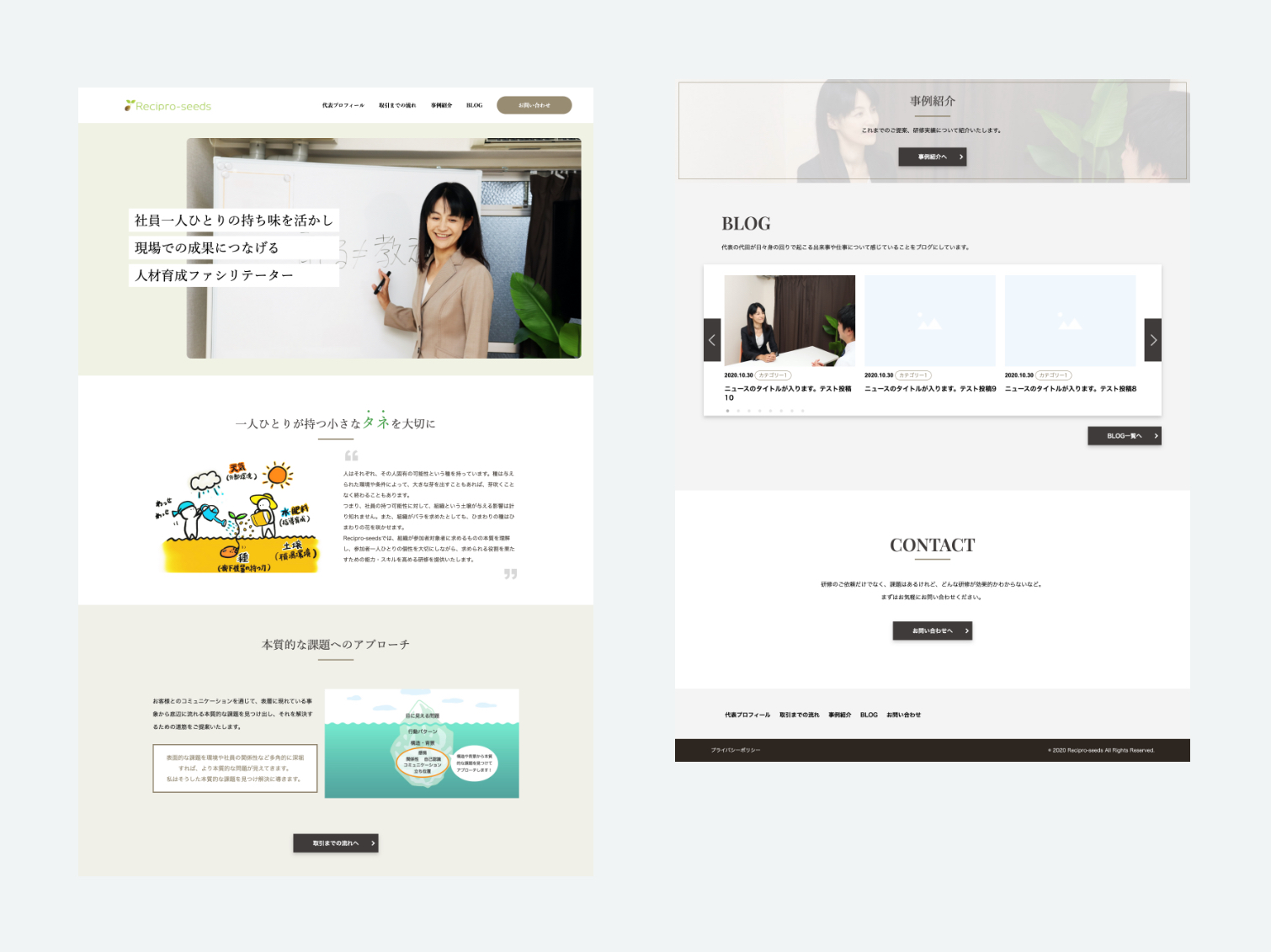
CONCEPT
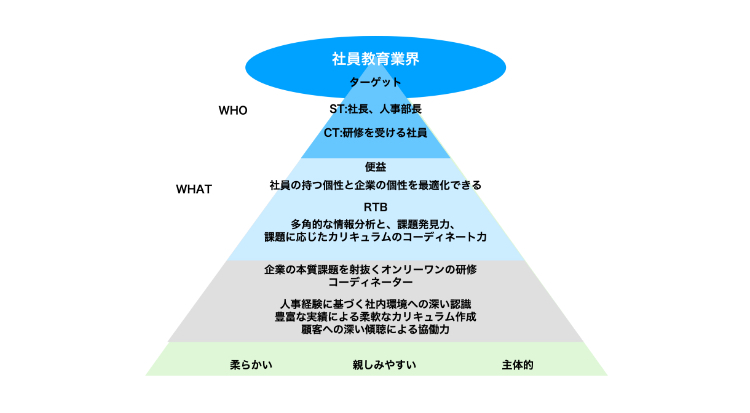
社員の持つ個性と企業の個性を最適化する研修を提供する
レシプロシーズ様は会社規模、教育カリキュラム、社員の関係性など対象となる会社について多面的にヒアリングしたうえで、雇用者と従業員双方のニーズが重なる部分を見つけ、そこにアプローチする研修を行えるところに強みがあります。
「研修」というパッケージ化された行為そのものを求めるクライアントの場合は、
綿密な打ち合わせや企画の練り込みなどを嫌がられることも多く、そこのミスマッチを未然に防ぐためにウェブサイトでどう表現するかがポイントとなりました。
レシプロシーズ
様のような課題解決型の研修業とプロダクト提供型の研修業の業務プロセスを言語化したところ、大きな違いは「問題提起の修正」の有無にあることがわかり、その部分を強く見せていくコンセプトとしました。
ROLE
サイトの役割
- 売り場の追加(自社サイトからの申し込み獲得)
- 2.自社サイトでの顧客ニーズとのマッチング
TARGETING
主要な読者層


- メインターゲット
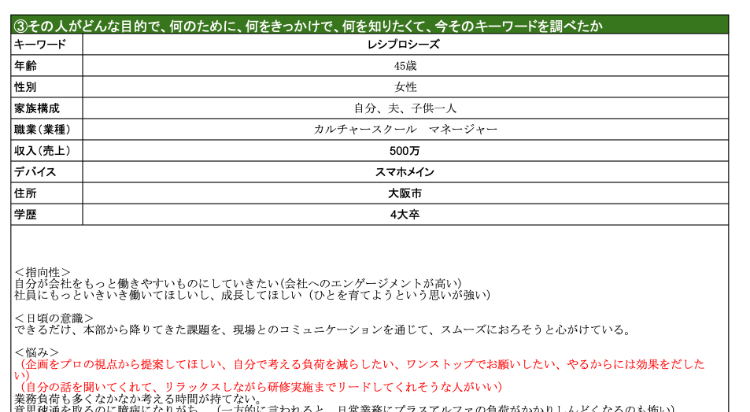
- メインターゲット:カルチャースクール マネージャー(45歳 女性)
- イメージ
-
- 温和で平和主義
- 意思疎通を取るのに臆病になりがち。
- ひとを育てようといいう思いがある
- 会社へのエンゲージメントが高く、良くしたいという熱意がある
- 問題に真摯に向き合うが、本質を見出すことが不得意
- 現在の認識・行動
-
- 店舗が多く、店長との十分な意思疎通の機会をもてていない
- 売上が伸びなやんでいる
- 店長が期待するようなリーダーシップを発揮してくれていない
- 業務負荷も多くなかなか考える時間が持てない
- 広く効果を発揮する具体的な方策が思いつかないしノウハウがない
- 社員研修も行なったがその場限りになり効果がないように感じた
- 認識や行動の変化
-
- 研修企画をプロなら今の課題の原因を解き明かしてくれそうだ
- 企画から研修までワンストップでお願いできるので、自分の負荷も減らせそうだ
- 自分の話を聞いてくれて、リラックスしながら研修実施までリードしてくれそうだ
- ただ台本どおりに研修をする業者と違うので、効果が期待できそうだ
TORN & MANNER
- #ffffff
- #F0F3E4
- #F4F4F4
- #988C73
- 与えたい印象
- 柔らかい、清潔感がある、親しみやすい
- 配色案
-
- ベースカラーに白、メインカラーを淡いグリーンやグレーを入れて、 柔らかでナチュラルなイメージにしました。
- 問合せへのボタンにはアクセントカラーとして明度の低い茶色を使い、全体的に明度の高いレイアウトとのコントラストを出しました。
- フォント
- 礼儀正しさを出すために、見出しには明朝体を使用し、本文には視認性を重視しヒラギノ角ゴシックを使用しました。文字の色は全体の彩度とバランスをとった黒にしました。
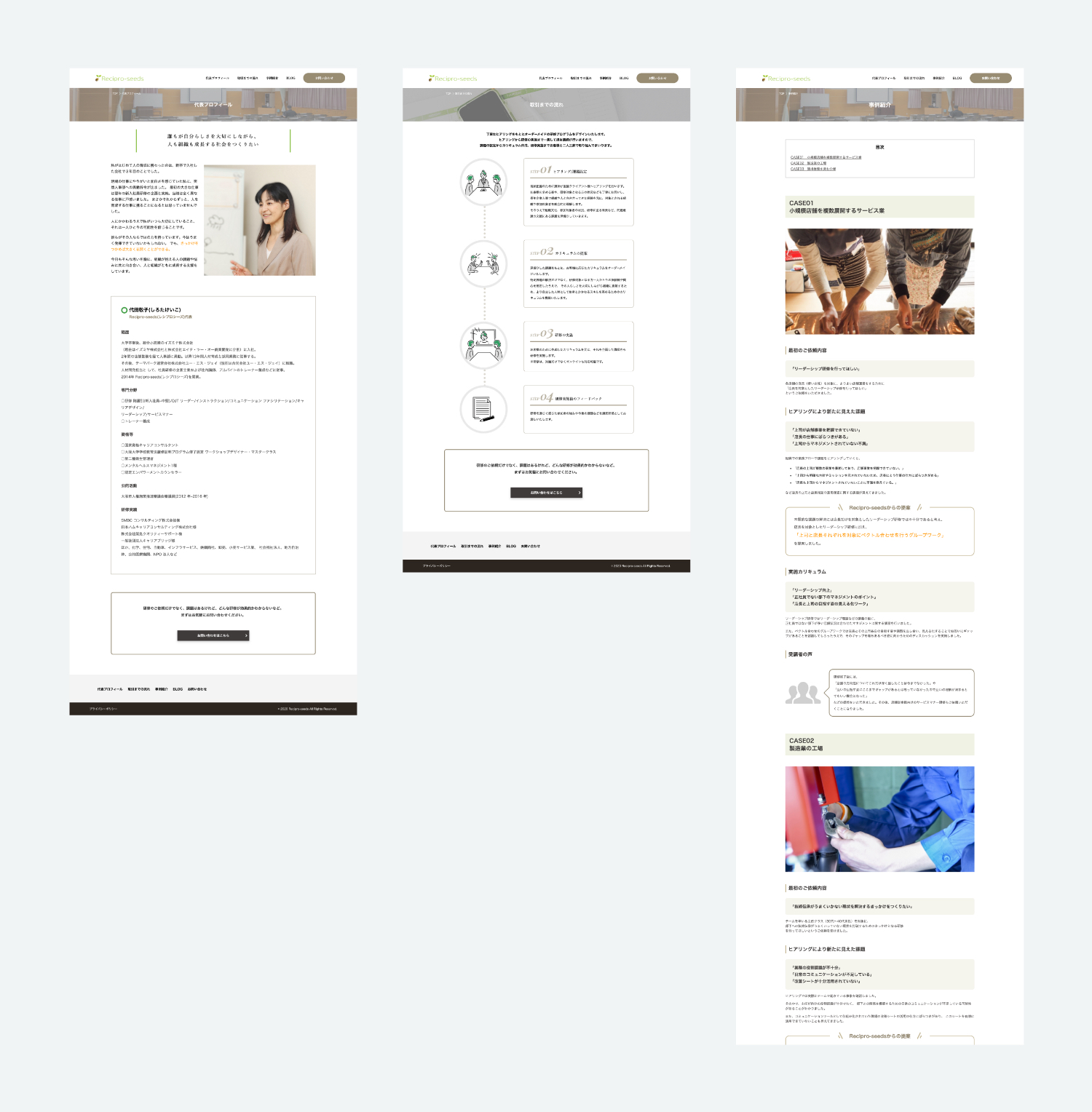
PROCESS
制作工程

- ヒアリング/ブランディング方針作成
- ヒアリングを通じて、サービス内容や顧客のイメージ、業務フローなどを明確化し、ブランディングの方針を作成しました。

- ペルソナの作成
- 調査した内容より、メインの見込み顧客を以下のように設定し、必要なコンテンツを決めていきました。
- 主要顧客
- カルチャーセンターのマネージャー、企業の人事部長/研修担当
- 問題意識・ニーズ
- チームワーク、社員のモチベーションの向上、適性に合わせた社員の成長 プロの視点から研修内容を提案してほしい

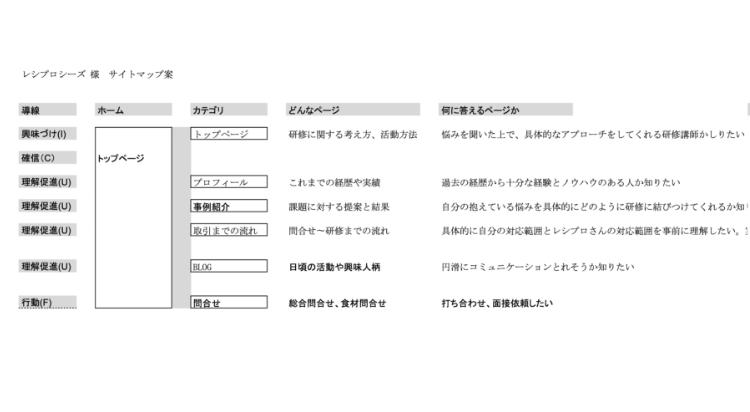
- サイトマップの作成
- ペルソナをベースに問合せまでに必要となるページをまとめました。
- 興味づけ:TOP(研修に関する考え方、活動方法)、アプローチ方法、事業内容
- 理解促進:講師経歴、実績企業情報、取引の流れ、ブログ
- 確信:事例紹介
- 行動:問合せフォーム

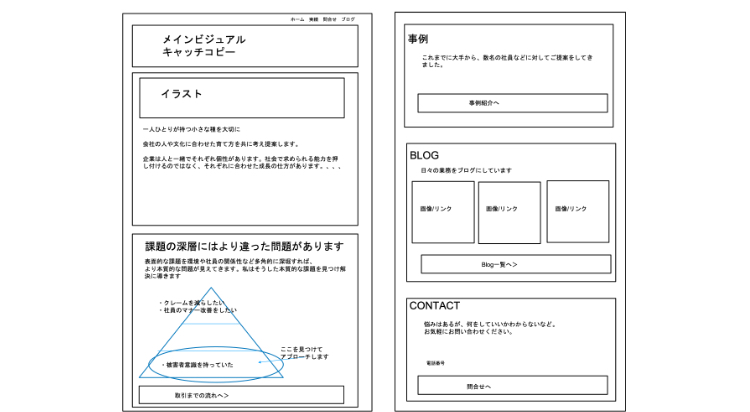
- ワイヤーフレーム作成
-
お客様と打ち合わせをしながら、伝えたい内容のイメージを
研修の考え方、アプローチ方法、事例紹介
を先に見せることでミスマッチを防ぐことを合意し、ワイヤーフレームを作りました。

- デザイン参考サイトの調査、指示
- お客様のイメージに合うレイアウトの参考となるサイトを調査しまとめ、 デザイナーへ指示しました。

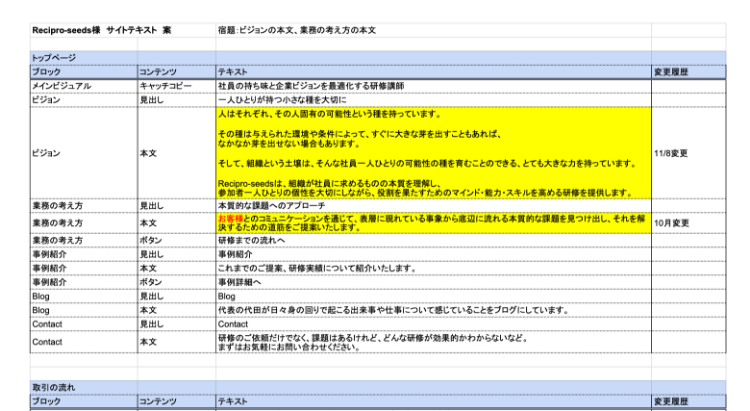
- ライティング
-
サイトの見出し部分を出した状態で、お役様からヒアリングした情報を、
コンテンツとして文章化していきました。
ヒアリング→コンテンツ叩き台作成→お客様チェックを繰り返し、 文章を作りました。
タイトルキャッチコピーはメンバーでブレインストーミングをし、ワードを洗い出した後、お客様のイメージに合うワードをピックアップしてまとめました。

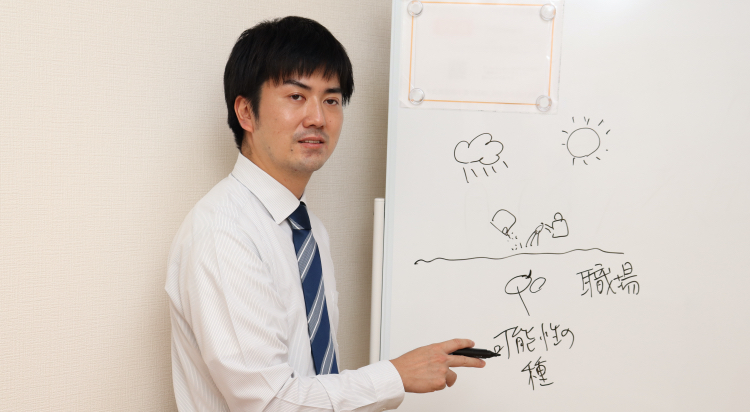
- 写真撮影
-
ウェブサイトに必要となる写真をレンタルオフィスを使って撮影しました。
カメラマンに欲しい写真のイメージを指示し、撮影したしゃしんをウェブサイトに使用しました。

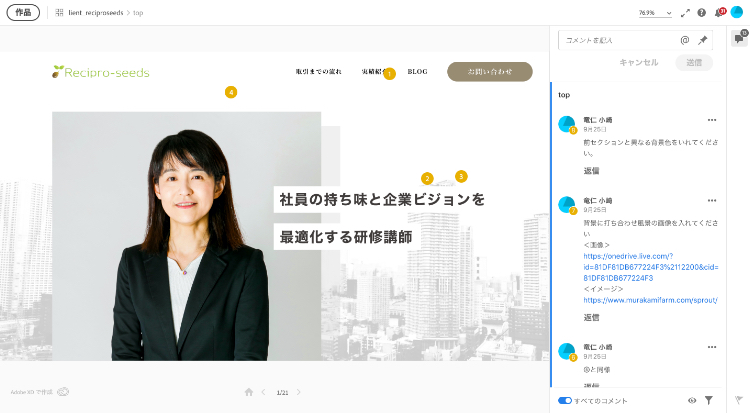
- デザインチェック
-
デザインとコーディングはクラウドワークスでつながった、東京のウェブデザイナーに依頼しました。
修正依頼はAdobeXDを使いました。

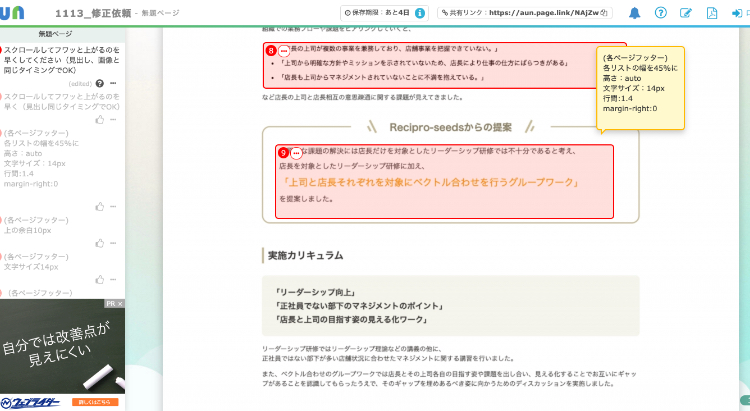
- コーディング後、チェック、修正
- コーディング後のサイトチェックはビジュアルコミュニケーションツールのAUNを使い行いました。
他の実績